Events Listener, Actions Listener & Deeplink handling
Please follow the below steps if you want to receive a callback whenever an action has been invoked from a Nudge. This guide will help you implement listeners and register them with Product Experience SDK.
Step 1: Import below modules of react-native:
import { NativeModules, NativeEventEmitter} from 'react-native';
Step 2: Create an instance of the tracker module:
const TrackerEventEmitter = new NativeEventEmitter(NativeModules.HanselTrackerRn);
Step 3: Register listeners with call back method
- Defining actions via
HanselActionListener:
Every listener should be associated with a specific action. This gives you the flexibility to add different listeners for different actions. If you wish to add the same listener for all the actions, then register the same listener for all the actions separately.
Register listener for actions from Test Device:
Ensure that you register the listeners for actions that you added in Steps 1 and 2, from a test device. This can be done by invoking all the flows within the app, where the action listeners have been registered.
Once you have done the above changes, registered actions will be populated on the Product Experience panel.
- Handling Deeplink from Launch URL option via
HanselDeeplinkListener:
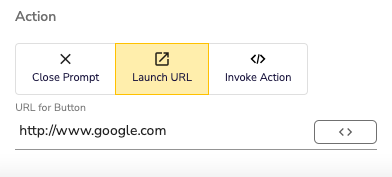
You can implement this listener if you want to receive a callback for Button Action Launch Url whenever a button is clicked. For example, in the below screenshot, the URL parameter will have the value http://www.google.com
Note: Registering DeepLinkListener for the "Launch Url" option, will override the default behavior of the launch URL option for all nudges.
You can use below code snippet to register listener with callback method inside useEffect method:
TrackerEventEmitter.addListener('HanselInternalEvent', ((e) => {
console.log('Event Detail: ',e);
}));
TrackerEventEmitter.addListener('HanselActionPerformed', ((e) => {
console.log('Action Performed: ', e.action);
}));
TrackerEventEmitter.addListener('HanselDeepLinkListener', ((e) => {
console.log('DeepLink Listner URL: ', e.deeplink);
}));
NativeModules.HanselTrackerRn.registerHanselTrackerListener()
NativeModules.HanselTrackerRn.registerHanselActionListenerWithActionName("action-name") // replace action-name according to panel selected name
NativeModules.HanselTrackerRn.registerHanselDeeplinkListener()

Updated 5 months ago
