Web Message
Overview
- Web Message is a way to communicate and engage your contacts when they are on your website.
- You can directly engage the contacts as they browse, through messages that are displayed on the pages of your website.
- These messages appear based on the rules that you define.
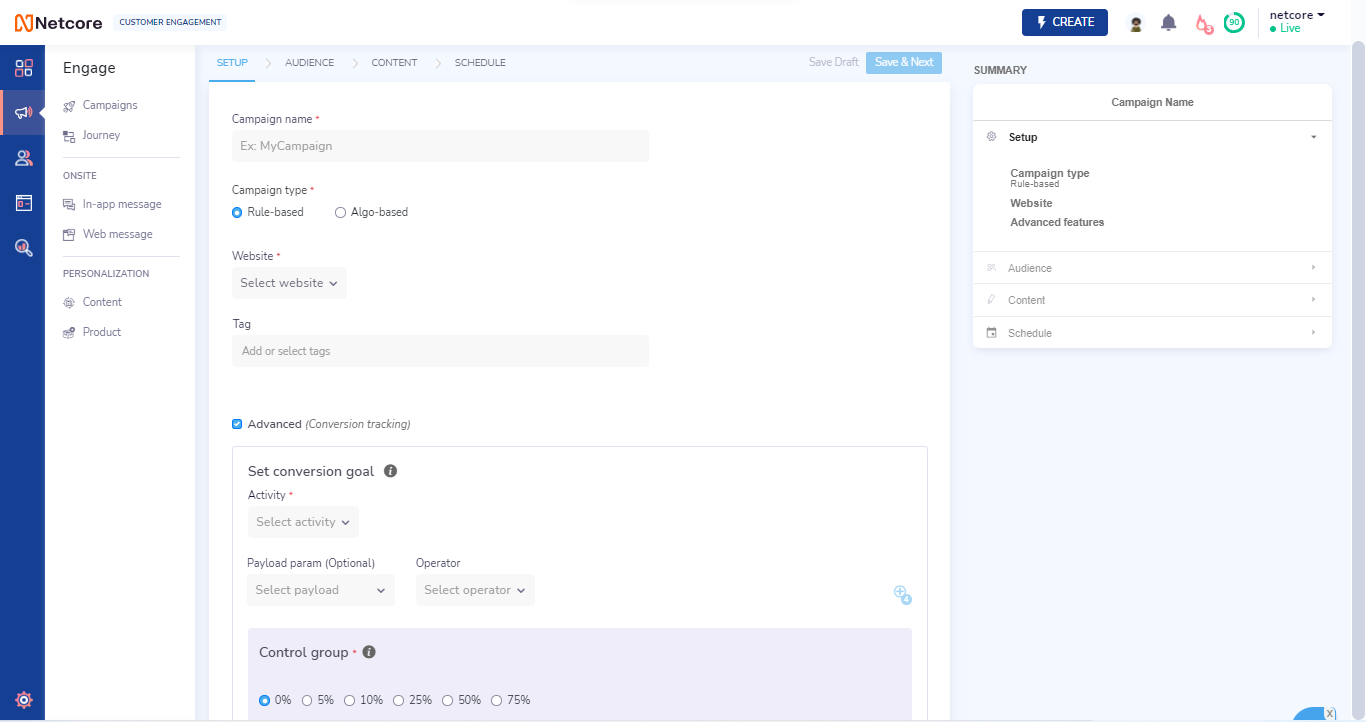
Setup
In this section, you will specify basic campaign details and conversion rules.

This 'Setup' section consists of:
Campaign details
- Campaign name - Give a suitable name for the campaign. Allowed characters are 0-9 a-z A-Z - _ & @. The maximum character limit is 100.
- Website - A mandatory field where you can select one or more websites, where you wish to run the web message.
- Tags - This field is optional. You can create or use existing tags for grouping relevant campaigns. Up to 5 max tags allowed.
Advanced
You can set conversion goals here by enabling the feature.
- Activity - Select the 'activity' name which defines the purpose of the web message campaign and you want to consider as conversion activity.
- Payload param - Specify selected activity's payload parameter which acts, as a rule, to filter/consider activities within specified parameters (optional). You can add up to 5 payload parameters
- Control Group - The control group is defined as the group in an experiment or study that does not receive communication by the marketer and is then used as a benchmark to measure how the other tested subjects do.
You can define the percentage of the control group, who shall not receive (or see) the web message
Use Case
You wish to know how much effective Web Messages are in pushing the users to add high-value products to carts. You select '5%'(5% audience won't be shown web message), and select 'Add to cart' as activity and 'cart value more than 5000' as payload parameter. This will help you measure whether more add to cart events were being triggered by web message or not.
Click on 'Save & Next' button to go to Audience section.
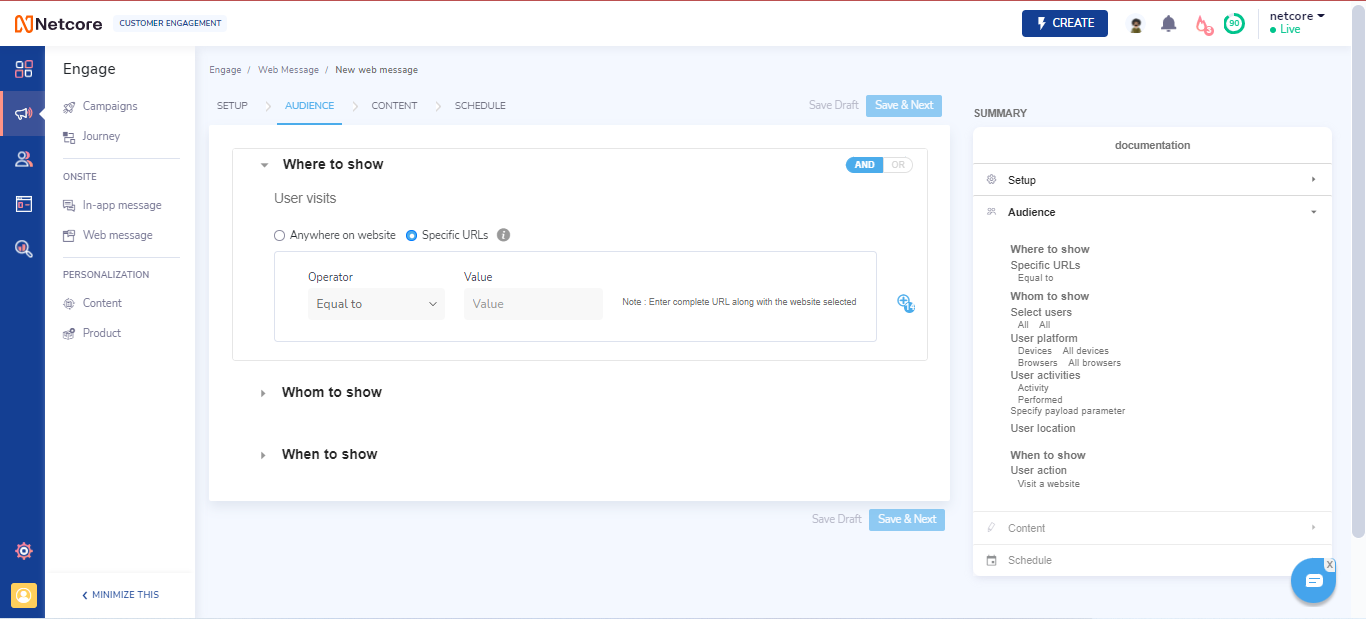
Audience
The audience section allows you to choose the target audience for your web message campaign.

Where To Target
- Anywhere on Website - Whichever section of your website the user lands on, Web Message will be shown to the user.
- Specific URLs - Web Message will be shown in the Specific URL/Part of URL specified.
Regex (regular expression) has been implemented here in order to enable various domains selected in the setup phase, so that web messages are shown in a consistent manner across numerous websites, regardless of domains.
Click here to become familiar with the various syntaxes used in regex.

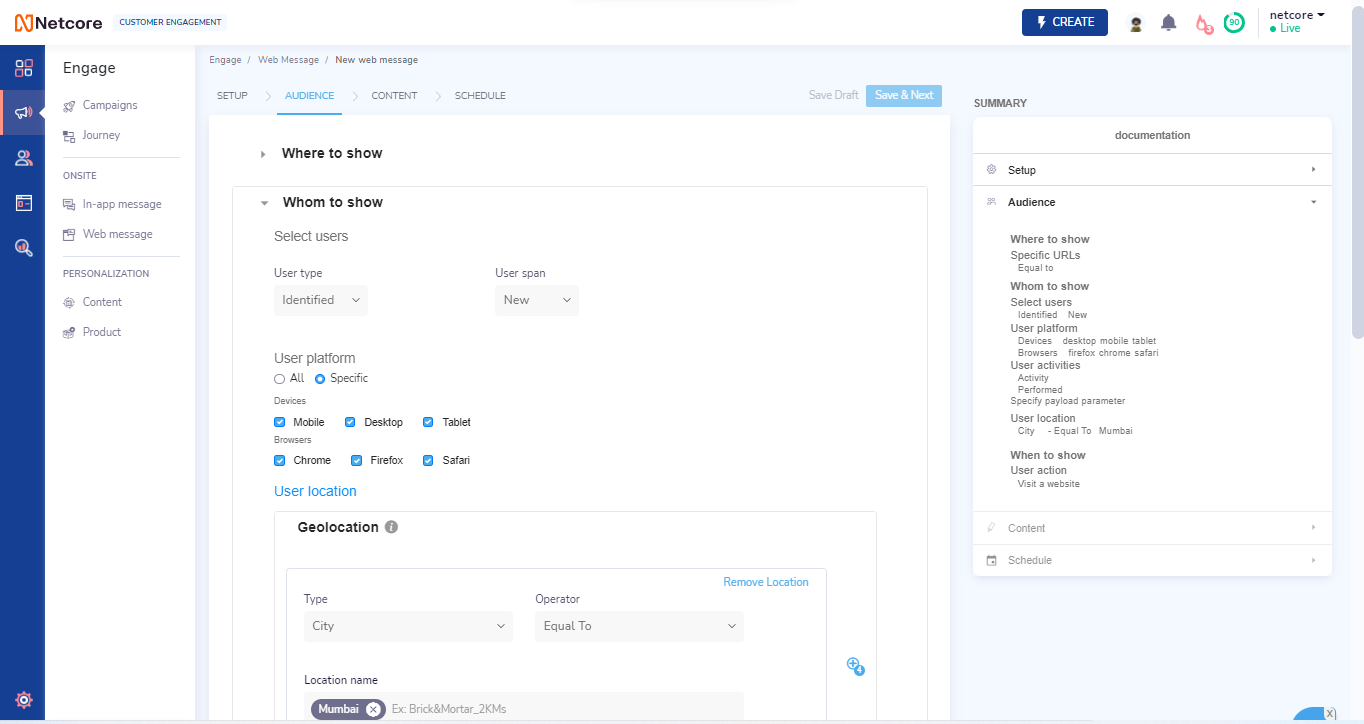
Whom to Target
-
User type - Identified/Anonymous - You can target either all(Default) visitors on your website choose only the identified or anonymous users.
-
user span - New/Returning - Target either all(Default) visitors on your website or choose only the new or returning users.
-
User platform - By default in All Browser and Devices the web message will be shown.
Specific - In case of Devices you can select between Mobile, Desktop and Tablet. In the case of Browsers, you can select between Chrome and Firefox. -
Location - A web message can now be targeted to users from a particular location. This targeting is available on the basis of three parameters, user's city, region or country.
Based on User Activities
Activity-based Targeting - Show web messages to users based on whether they perform a particular activity or not.
-
Select an activity.
-
Select yes/no for activity performed.
-
If 'no' for activity performed selected, then specify wait time(Will remain selected by default).
-
Select the payload parameter for that activity(optional).
-
Once selected, you will have the option to apply this rule in 3 ways
- All - if end user does/does not do the selected activity, then the web message will show
- Any - if the end user does/does not do the selected activity along with other activities, then web message will show
- Latest - If end user summited a lead and after 15 min again submitted a lead and if they are set to receive the web message after 30 mins, then only latest submitted lead will be considered.
Activity Based Targeting
- No 2nd activity can be selected if the first activity selected is 'not performed'.
- If the second activity selected is 'not performed', then the condition between the activities will by default remain 'and'.
- 'Not performed' activity will have 'wait time' selected by default. If wait time deselected then the not performed condition will get satisfied with the end of the current session.
- This is to be used for ad hoc targeting purposes.
Use case
- Diminish the chances of cart abandonment by showing web messages to users with offers at the time of exit-intent by users.
- User adds a product to the cart
- User doesn't do checkout in next 30 seconds
- User shows intent to exit.
- Show web message to the user to entice them in making a purchase.
- Cross-sell/Upsell products/services
- User views a product.
- User spends 30 seconds on the website without taking any further action.
- User shows intent to exit.
- Show a web message to the user with an offer to entice then in adding a product to the cart.
Predictive action
- Select from Predefined Predictive Actions or Create New - You can target users in real-time depending on what action the user is mostly likely to do next.
You can select from a list of pre-defined use-cases or create your own. - Likely to abandon cart
- Likely to purchase
- Not likely to purchase
If you choose to create your own use-case, then you need to select the activity on which it would be based.
Select Lists/Segments for Targeting
- List or Segment - Show web messages to users based on the historical activity they have performed across channels. Either select lists/segment from the dropdown or enter the name of the lists/segments which is to be selected.
Use case
- A user clicks an email and lands on the website. The user spends sometime on the website and then shows an intent to exit. Show a web message at this instance to complete the conversion cycle.
Lists/Segments
- Segment refresh happens once every day.
- Targeting can be done based on any activity/attribute falling in that segment/list across channels such as Email, SMS, APN, BPN & In-app.
- Maximum 5 lists/segments can be selected at a time.
When to Target
-
Visit a Website - By default, this option will remain selected. In this case, any visitor who is on your website will be shown the web message.
-
Last Seen - Web message is to be shown to the users who were last seen on your website x(Any numeric value) time(Hours, days, weeks, months and Years) ago.
-
Cookies - Show web message to users based on their cookies.
Use Case - Enter Key as Location and Operator(Starts with, Ends with, Not equal to, Contains & Does not contain) as Equal to and Value as Mumbai. In this case, users in Mumbai will be shown on the Web Message. Note - The Key needs to be the same as being passed in the Cookie.
Cookies based targeting works on both clients as well as CEE cookies. -
Exit Intent - When visitor is about to exit the website or a mobile website, will be shown web message in case if Exit Intent Enabled.
Here are the signals used to trigger the same:- (Website & Mobile Website) Scroll - If a user scrolls down on a website and comes back up to the header, then this will get triggered.
- (Website & Mobile Website) Tab Switch - If a user switches to a new tab, the web message will pop up on the old tab
- (Website) Mouse movement toward close button or tab switch - If a user moves to browser header (to close or switch tabs), web message will popup on the old tab
- (Mobile Website) Back button click - if a user click on back button on the specified URL, web message will popup on the same tab
- If a user is pressing back to visit another page of the same website, this signal will not work
- User needs to perform some action, tap, scroll down, etc. before pressing the back button for the signal to work
- This signal does not recognize the swipe action available in safari browser to go back
-
Referral
-
Facebook and Google - If the referral of the user is either Facebook or Google, then the user will be shown the Web Message.
-
Source URL - Enter the source URL, from where if the visitor comes, then the same visitor is to be shown web message. Note - The source URL has to be part of the website where the web message is to be shown. At max 5 - - Unique URLs can be entered. And/Or condition in between in case of whether either one URL validation or multiple URLs validation.
-
Page views - Show web message to visitors based on no. of page views.
-
Scroll - Show web message to visitors based on scroll percentage of the website.
-
Time of day - Set the Day and Time when the Web Message is to be shown to the visitor.
Use case
Visitors are to be shown Web Message from Monday to Friday from 8 at night to 6 in the morning. For setting up the same select day as 'Mon-Fri' and 'time' as '8 pm -12 am'. Add another Time of Day and select the same day and now time as '12 am - 6 am'.
-
Time spent on page - Show web message to visitor post spending the specified time on a particular page.
-
Time spent in session - Show web message to the visitor post spending the specified time in the session.
-
User Idle time - (Website & Mobile Website) Marketer can set a time limit in which if a user does not perform any click/scroll/movement, then they will be targeted with the web message
AND condition between Where, Whom and When to Target Conditions. Within Whom to Target, also AND condition.
One Session concludes post a Tab is closed. If in the same tab and inactive for 30 minutes, then also a session concludes.
In a single session, a single web message will be shown.
Web Messages of any layout will be visible one at a time. The campaign created recently will be visible first. Post-closing the first one, then will the second one will be visible.
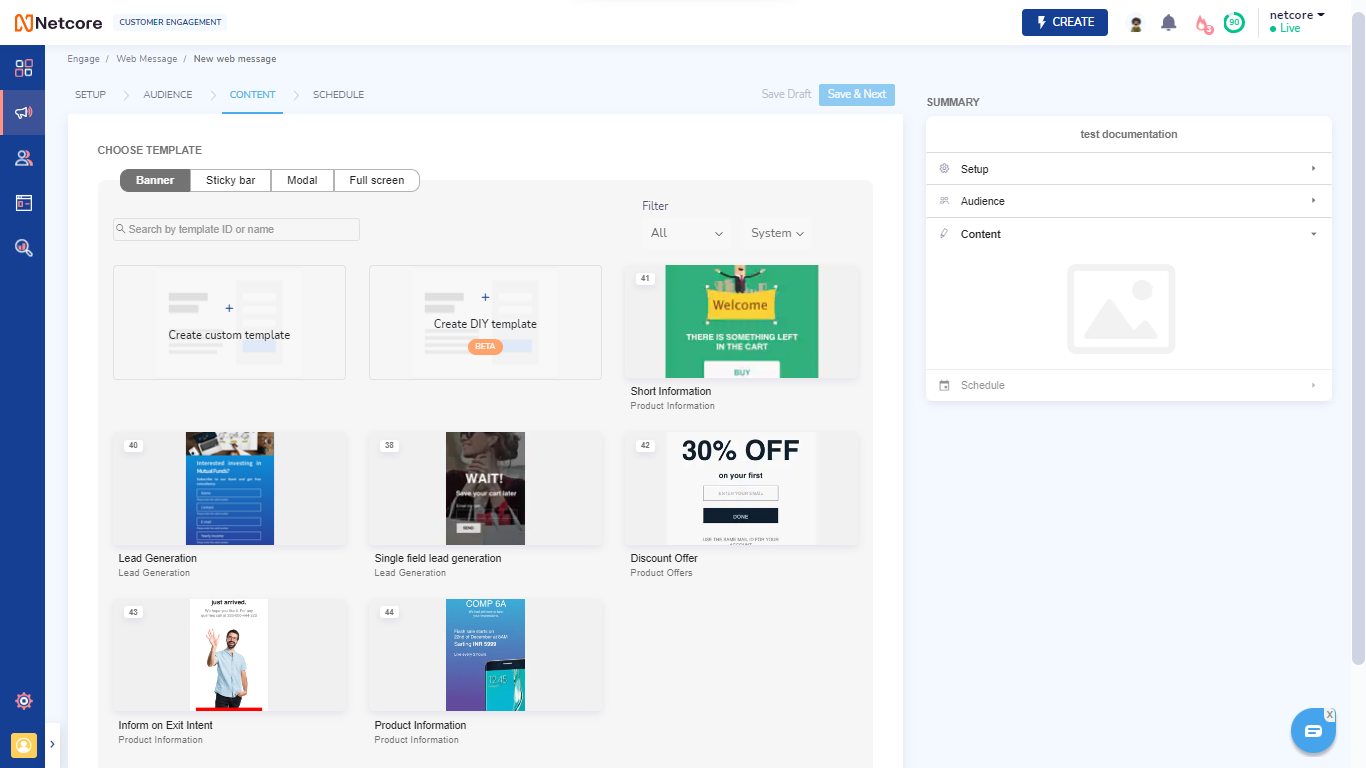
Content
After the basic setup and defining the target audience, 'Content' is the section where all the action happens!

Template Selection
-
Select template from following Layout Options - Banner, Sticky Bar, Modal and Fullscreen. Each layout consists of 10 templates(Fullscreen has 5 templates, to begin with). Each template is different based on use cases.
-
Filter the template within a layout based on system or user template or based on use case which are Product Information, Lead Generation and Product Offers.
-
A template can be previewed and then selected for editing.
-
Campaign name, Campaign use case, campaign id, and campaign description will be visible with the campaigns.
-
Back to Template Editing Arrow - This arrow will take you back to editing. The same template will remain selected with the done editing.
Sticky Bar Templates are of following sizes - 55px(For text-only templates), 60px(For Image templates) and 65px(For form Templates).
For Banner Templates size at min and max will be - Width(150-750px) & Height(150-750px).
For Modal Templates, Maximum Size will be Width - 1000px and Height - 750px.
For all templates, maximum image size allowed is 500KB when you upload the image. If you wish to use larger size images, you can use a self-hosted image url feature
If none of the templates provided is satisfying the use case, then an HTML in accordance with the use case can be shared. Follow the Guidelines as to how the HTML is to be written - https://docs.google.com/document/d/1HKvOjEtvZi9DfV217oA8u-B79mJ-ETF2tNVpvU8mztg/edit?usp=sharing
In the case of Image only template(Banner), set the size of the background of which the image is to be uploaded.
Template Editing
-
Back to Template Selection Button - This will take you back to template selection to select any other template for editing.
-
Save Template Icon - Save a template for future use. The same will be visible under the user template section of template selection. Once saved with a name then it will just be autosaving with the same name given.
-
Page Numbers - (In case of form templates only) - This number will come up in case of form templates. The first by Default will be Form. The second represents the thankyou page. Clicking on the thank you section as well open up that page as well.
-
Desktop/Mobile Switch - By default, the Desktop View will be there. Switching to Mobile View will disable editing capability.
-
Live Preview - Live preview will let you preview the web message created on your website. By default, the website selected will come up in the background. You can enter a custom URL and preview the web message on that particular website as well.
Note - In some cases, a website might not open. In such cases, those websites block their upload on Live Preview iframe. -
Appearance
- Choose Position (In case of Sticky Bar and Banner only) - You can select between the top (Default) and bottom position in case of a sticky bar. Select between corner 8 positions of the screen in case of Banner (By default it is bottom right corner).
- Overlay (In case of the sticky bar, modal, and banner) (Optional) - Select overlay in case of giving a background to the message. By default, the opacity will be 50%. Color can be selected (By default it will be grey).
- Animation (Optional) - Select from 10 animations. Applicable in case of all layouts.
- Web Message over the Website (Will remain checked by default) - In case of Sticky Bar only.
- Image - (Option comes up in case of templates with image only) - By default, an image will be there(Template Specific). The image can be changed either by URL or Upload Image. This is optional so you can deselect the image. Note - Try to upload image according to the dimensions specified for proper image visualization. A GIF can also be uploaded.
- Call to Action - Call to Action Button is optional. The predefined text will be there. Adding more text will adjust the Button accordingly. Color of the button can be changed in three ways.
- Standard Color
- Gradient Color
- Border Color.
Three button type options also are given. Drop Shadow provision(If to give background to the CTA). Following actions can be specified - - Open Thankyou Page(In case of form templates)
- Exit and close
- Open Link page - Enter correct and complete URL to send the user to the associated page if CTA clicked. Select either to send the user to the next page or open the link in the same page.
Errors will be thrown in case of following CTA URL Validations
- No ampersand immediate after the question mark.
- UTM parameters not in caps(To be released by may.)
- Text - It is an Optional Field. Enter and change the text as per your wish. If an increase in the text length, the same will happen within the visible text frame. If two separate text frames, then two separate editings as well. The editing capability will consist of Font type, Font Size, Font Alignment, Font Color, etc.
In cases, where you wish to add an href link to the text, the same can be handled via entering the HTML of that text in the text input area.
For Eg - You wish to enter the following text - 'Input text area' where 'Input' has an href link. Simply put the following HTML of the same in the text area. Preview on the left-hand side will give an idea as to how the same will appear.
Use the following tool if wish to convert text to HTML - https://wordtohtml.net/
- Close Button - To begin with a simple editing capability where a switch between icon and text can be done along with color change. Note - This is a mandatory component.
- Background Editing
Background of a web message can be edited with the following editing capability - Color change, Gradient Color change and Upload Image/GIF(Specifications will be specified). Rounded Corners(20 px) provision.
In case of an Image only template(Banner), the height(150-750 px) and width(150-500 px) adjustment provision. along with 3 options under "Action on click"
- Redirect to URL & Open in same tab
- Redirect to URL & Open in new tab
- Close the message - Let your users close the web message by clicking anywhere on the image.
These 3 "Action on click" options are also available for Product Information template (ID 44)
- Form - This option will come up only in case of Form Templates. You System's Primary Key will be visible. Error Message Color, Border Color, and Text Color/placeholder color will all be common to all the Fields.
Field-specific editing option will be following
- Use this Field or not
- Mark this field as mandatory or not
- Placeholder Text
- Error Message Selection and Text
- Attribute Mapping (A mandatory Field. Mapping will be to the attribute saved in the panel)
In case you have a primary key which is not email or mobile no. OR you want to run a form type web message without the panel primary key, please make sure you are calling the below event at the time of login or wherever the primary key gets generated. Make sure you call this again at login or register page
smartech('identify', {{Replace Unique customer identifier value here}});
Data for identified users will be available in contact master as well as reports
Data for anonymous users will be available only in the reports
Note - Form type web messages
Identified and anonymous details, both in download response
Form submitted(Consisting of Primary Key) will make user identified at the panel level
If an already identified user, then captured anon data will be mapped with the identity.
Error Message Validation is in case of Blank input area and datatype validation works in case of Email and Mobile Only.
"Mark this field as mandatory" option is by default checked & when a user unchecks this option the field of Error message gets disabled.
Option to make a field optional is not available in case of Form type templates where there is only one field available
In case of multiple field form type message, at least one field has to marked mandatory & will be mapped with primary key (The field against which the primary id of the panel is marked as an attribute to be captured can’t be kept as optional)
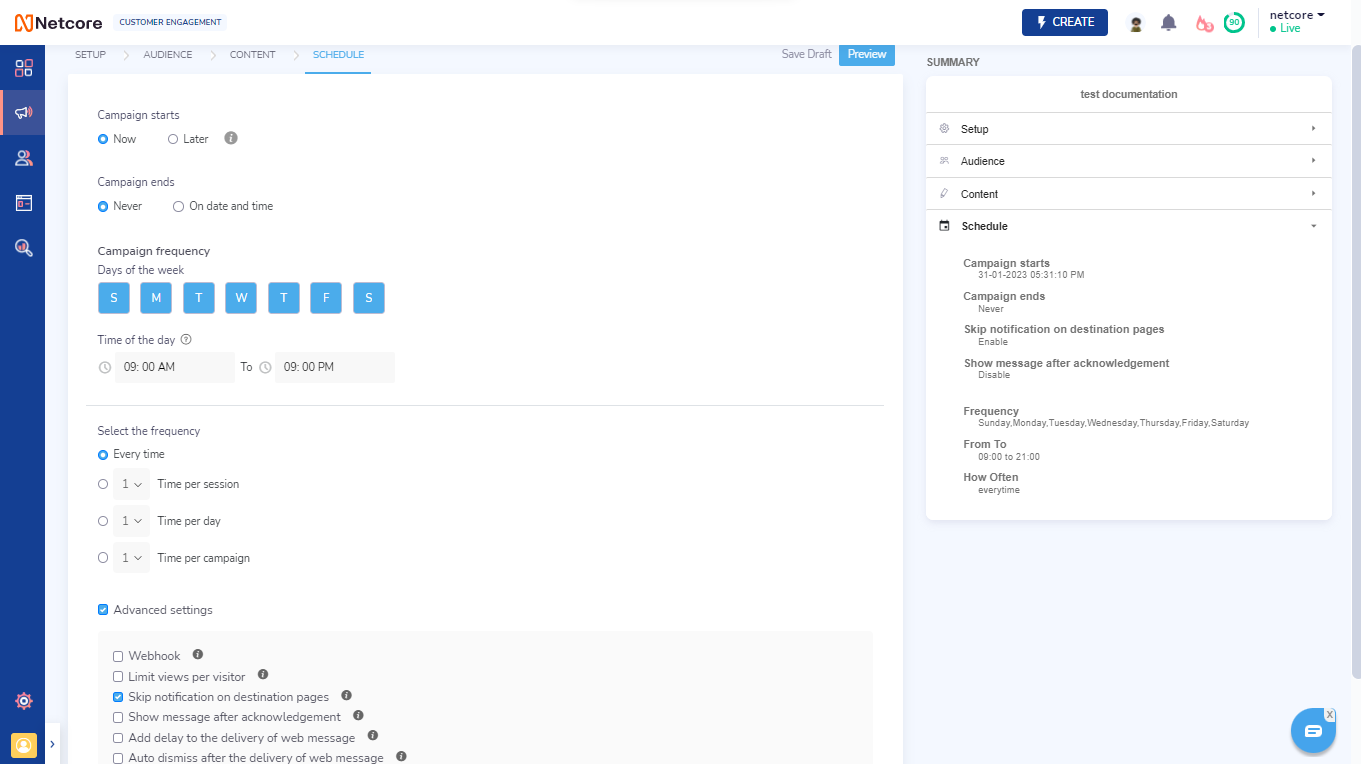
Schedule
In this section, you can specify scheduling conditions for your web message campaign. There are 3 ways in which you can send your broadcast campaign which is described below:

-
Campaign Starts - You can schedule the campaign to start Immediately or you can schedule the campaign to start from a future date.
-
Campaign End Date - You can schedule the campaign to continue for a long duration if you do not have a definite end date or you can schedule the campaign to end on a specific date.
-
campaign frequency
-
Days of week - Select a day of the week.
-
Time of the day - You can select a start to end time when the web messages will be shown.
-
Select the frequency
-
Everytime - Show it everytime the user comes on the website.
-
Number of times to be shown in each session
-
Number of times to be shown in each day
-
Number of times to be shown in each campaign
Advance Settings
-
Webhook - Here you can select a preconfigured Webhook from the dropdown. URL and Form details will be sent over to the webhook end point (e.g. your internal CRM) if this option selected. To know more about how to configure a webhook under Assets section - click here
-
Skip web message on destination pages – You may not want to display the Web Message on the destination page, that is, the page where the contacts land on clicking the Web Message. You can specify your choice here.
-
Limit views per visitor – Provide the number of times the message should be displayed to contact in multiple sessions unless the campaign is acknowledged(Clicked). If this option note selected then the web message will be shown as many times unless acknowledged.
-
Show message after acknowledgement - Web message will be shown even after the user has acknowledged it which means even if the user has clicked on it.
-
Add delay to the delivery of the web message - Web message will be shown after the delay added in seconds.
-
Auto dismiss after delivery of web message - The message will be auto-dismissed after given number of seconds.
You can now either Save the campaign in the Draft status and continue editing further.
To make the campaign live click on the Preview option.
The preview section would provide an overview of the entire campaign for your confirmation.
If everything looks alright click on Publish to make the campaign live.
CTA Buttons for moving to next page remain disabled if some important field/Validation not being satisfied.
Stackable Popups!
Now you can have more than 1 web message live on the same page of your website.
- Create & publish multiple web message campaigns.
- The web messages will be stacked in the below mentioned sequence:
- Full screen, Modal, Sticky bar, and Banner template*
- You cannot have two web messages of the same type at the same time on the same page
- The priority in which what gets shown is decided on the date on which the message/campaign is deployed
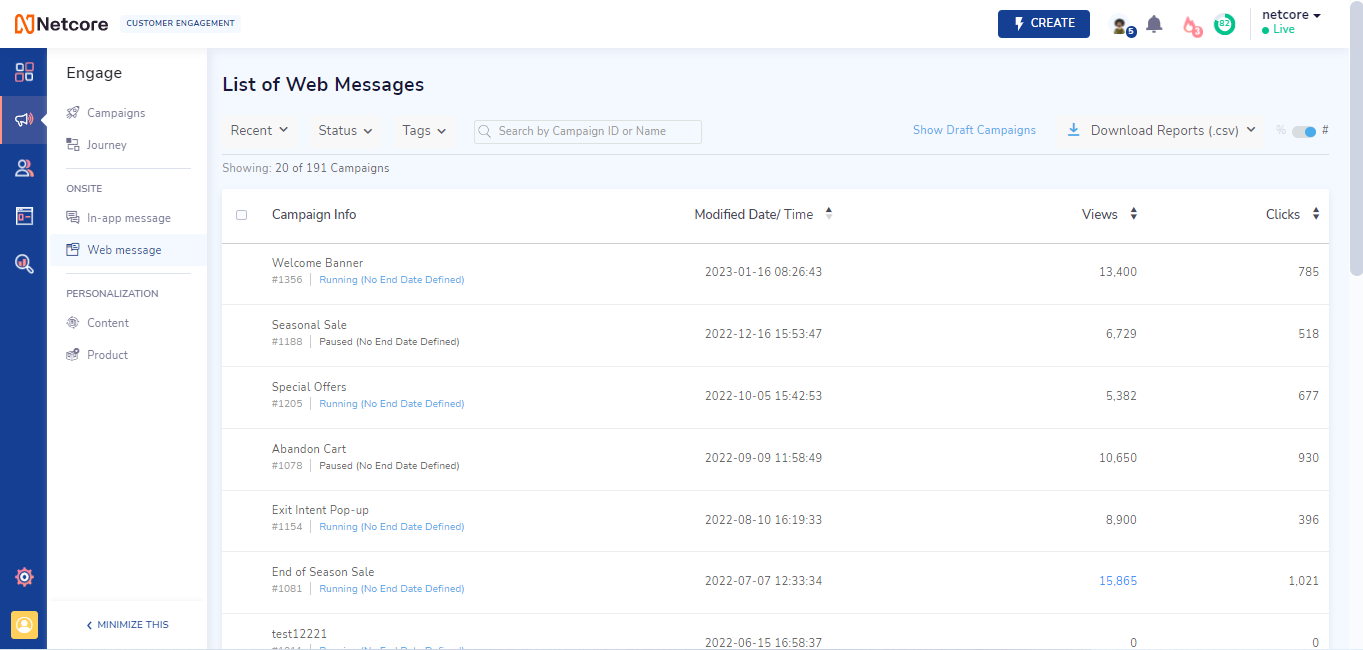
Analyzing campaign performance
You can visit the Web messages listings section on your Netcore panel where you can find a summarized view of all web message campaigns.

Here, you can preview the campaign, clone the same or download user-level response reports by clicking on the ellipsis (3 dots) against each campaign. You can also use search, sort or filter(date & time, tags, status) options to find relevant campaigns in the listing page.
Below the campaign performance metrics shown for web messages on the listing page:
-
Percentage and Hash Switch - Hash Switch(By Default) will show the numbers of View and Clicks. Percentage Switch will show the Click/View percentage in the Click column.
-
Campaign info - The Campaign Name section will have Campaign Name, Campaign ID and Status. Control Group tag in case the same has been Enabled for that campaign. Clicking on the campaign name will show the preview of the campaign.
-
Hamburger Menu - Clone option(In all statuses), Edit option(In Draft only), Play/Pause Option(In case of Running/Paused Campaign), Control Group Reports(In case of Control Group enabled Campaigns), Download Responses(In case of form templates) and Edit option(In case of paused campaigns).
-
Modified Date and Time - This is the Date and Time which reflects the last time you made saved changes to a Draft Campaign.
-
Views - This is the unique count of users who've viewed on your web message.
-
Clicks - This is the unique count of users who've clicked on your web message.
If any campaign in running and then the status is changed to pause, then, in that case, the Campaign will become editable. Campaigns in Schedule and Draft status will also be editable.
For reports such as Summary Report, custom email id has to be entered for download. Detailed reports such as Download Responses and Click/View Report, Download will be available for the Email Ids in the Dropdown.
Control Group report will consist of a comparison of the campaign with the control group and campaign with no control group. The comparison will be measured on Conversions/Sessions.
Download Reports
Either download a summary report of all the campaigns or the selected ones(A popup asking to either select the Email Id from Dropdown or enter custom Email Id. Along with this select Date Range and Interval). Total Views, Unique Views, Total Clicks, Closes, and Responses will be visible in the Downloaded Summary Report.
Updated 5 months ago
